- Firefish Software Help Centre
- Websites & Candidate Onboarding Portal
- Optimising Your Web Pages
-
Getting started
-
Business Development
-
Recruitment
-
Candidate Management
-
Reporting
-
Analytics
-
Compliance
-
Websites & Candidate Onboarding Portal
-
Integrations
-
Marketing
-
Configuration
-
Firefish Product Releases
-
User Community
-
Love Firefish... Refer a Friend Here! 🐠
-
Firefish Status
-
FAQs
-
Submit a Ticket
-
Personalised Company Playbooks
Adding Anchors to Your Web Pages
Here's how to add anchors to your web pages.
You can add anchors to direct a visitor to a different part of the web page they're viewing. This feature is especially useful on pages with a lot of content - you'll see a good example of this at the top of this guide!
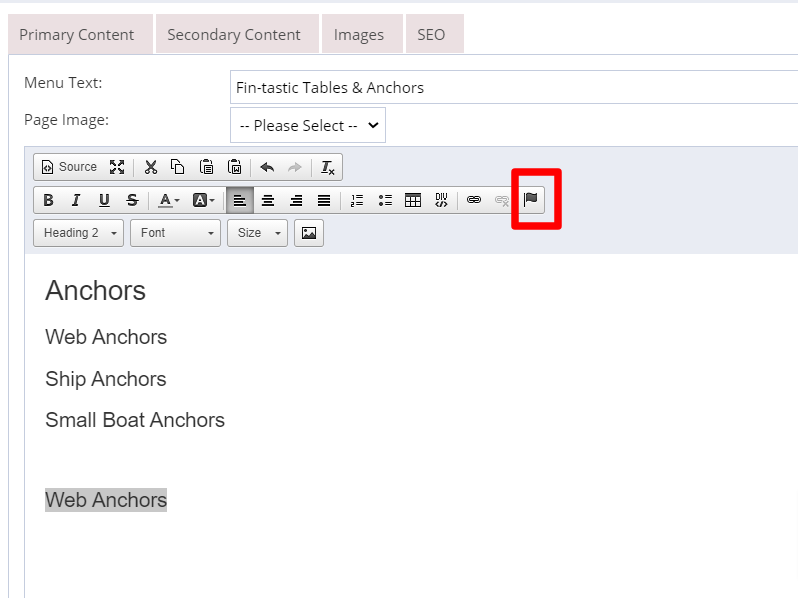
First, type or highlight the text you'd like to use as your anchor and click the Anchor button.

Next, give your anchor a name. Instead of any spaces, use an underscore (_) or dash (-) so that a valid URL is created and can be linked to.
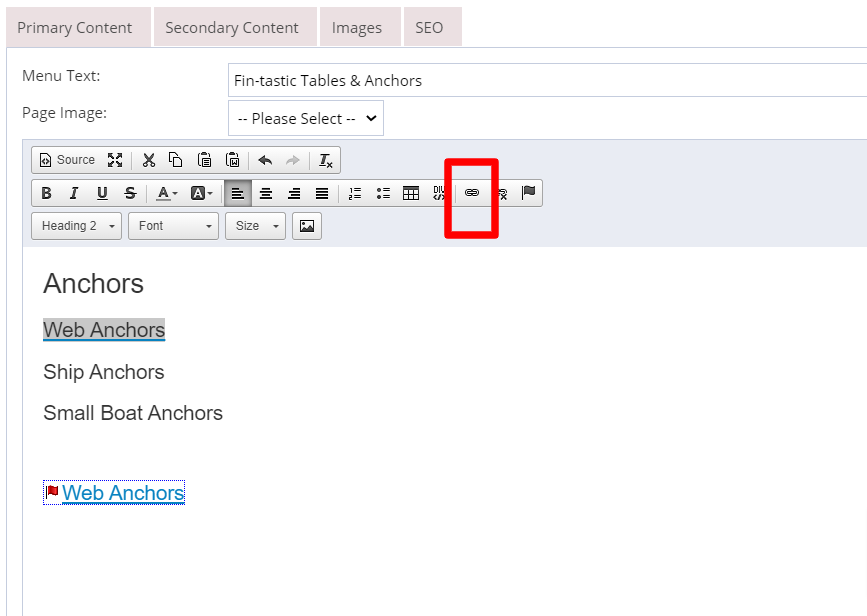
Then highlight the text you would like your anchor to lead to, and select the Link button.

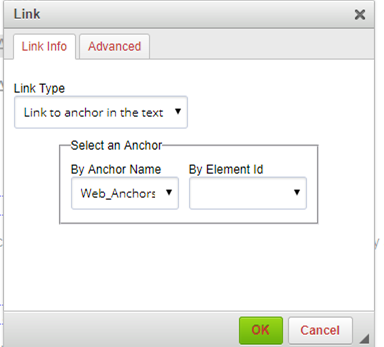
From the Link Type drop down,select Link to anchor in the text and, under the Select an Anchor section, select the anchor you'd like to link to.

Select OK and then your anchor has been created.