Build blog articles, promote key articles through featured cards and align your content with your relevant jobs or recruitment campaigns.
Drive candidate engagement, generate brand exposure and create advocates through your Firefish Blog.
Build blog articles, promote key articles through featured cards and align your content with your relevant jobs or recruitment campaigns.
Blog Plugin - Create & Edit
Add a New Record
There will be a button called "+Add New" at the top of the page. Clicking this button will display the edit blog side panel.
Note - In order to see your blog posts on your website, you must also create a content page with the page type - Blog Plugin.

Tab Structure
The edit side panel will consist of four different tabs, these are detailed below.
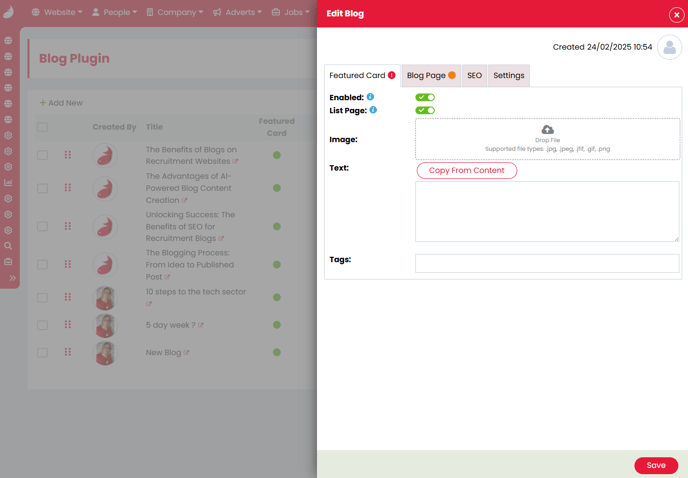
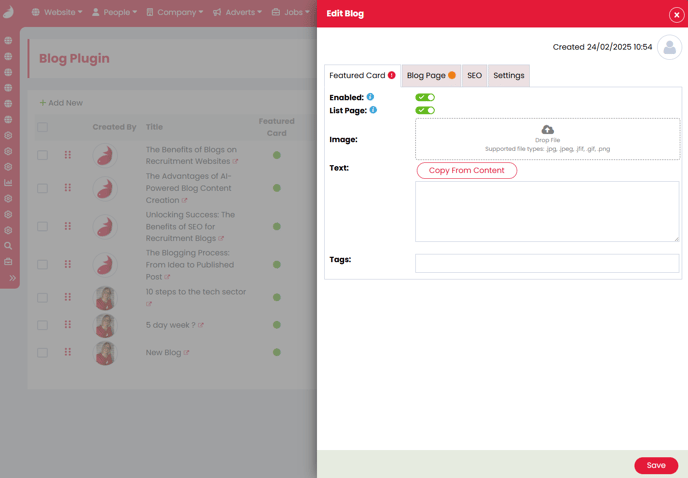
Featured Card
The featured card tab controls the content that is visible for additional plugin records.

Enabled Toggle - This controls the visibility of the featured card. If enabled, this record will be considered to appear within your additional plugin area.
List Page - This controls the visibility of the card on your list page. When enabled, it will be displayed on list pages for your site.
Image - This image slot allows you to upload a separate image for your featured record. You can do this by dragging and dropping or by clicking to browser your device files. The supported file types are ‘.jpg, .jpeg, .gif, .png’.
Text - The featured text field allows you to add a shorter introduction to your blog post that will be visible on your website.
This includes a 'Copy From Content' button that will automatically copy the maximum amount of characters from your main blog content.
Tags - Adding tags to your blog post will allow you to refine via the additional plugin filtering options.
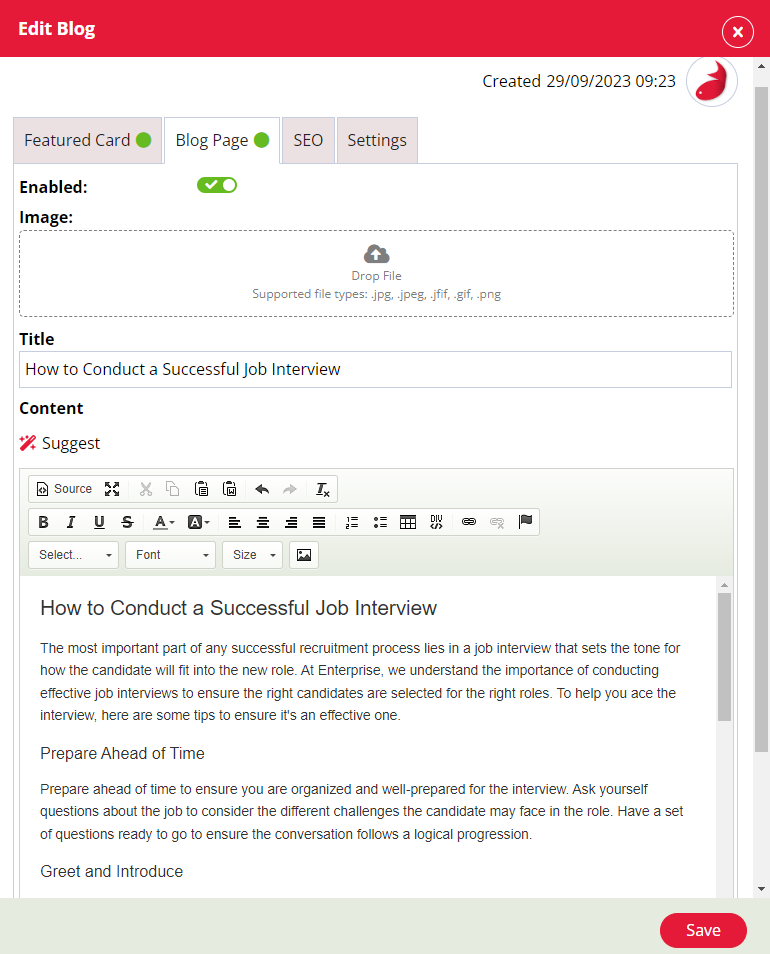
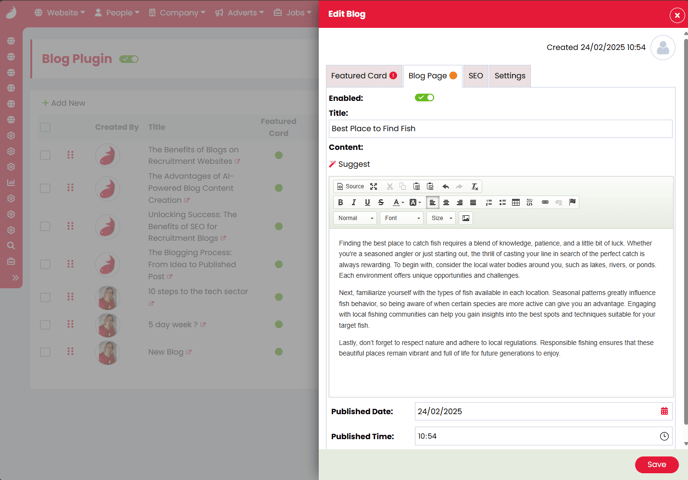
Blog Page
The blog page tab drives the main content for your blog. This is also where you set your publish date and time.

Title - This is the field to populate your blog title. This will appear on the front end of your website.
Suggest - Use AI to automatically generate content based on the title of your article. This can be a great starting place for ideas on what to write, as well as giving you a springboard with which to improve using your own content
Content - This area allows you to enter the main content for your blog post. This is a standard content box and custom HTML can be added via the 'Source' button. Images and videos can also be embedded within this content area.
Publish Date / Time - These fields allow you to set a publish date and time for your blog. You can set this date in the past, present or future. If you add a future date, your blog post will appear as 'Unpublished' until the scheduled date.
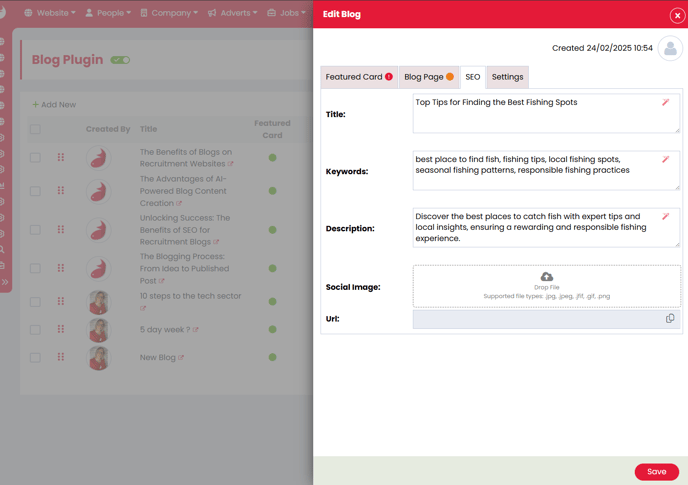
SEO
The SEO & Social tab allows you to give your blog a description and keywords to optimize searching and make it easy for potential candidates and clients to come across your blog page!
Use the Suggest ![]() wand in each box to automatically populate using AI based on your Blog title and content. You can update and edit your SEO details manually as you wish.
wand in each box to automatically populate using AI based on your Blog title and content. You can update and edit your SEO details manually as you wish.

Title - SEO page title
Keywords - SEO page keywords
Description - SEO page description
Social Image - The social image slot allows you to give your blog a specific image to use when sharing on social media.
In order to get the best results for your blog social image when using the below ‘Social Image’ slot, we would advise only using file names that are all text characters with no spaces, numbers, or special characters. E.g. - BlogImageOne.Png.
There are a few websites that can be used to ensure blog social posts are appearing as expected detailed below -
URL - This field will display a read-only version of the blog post URL. There is a click-to-copy button that allows the URL to be copied to a clipboard.
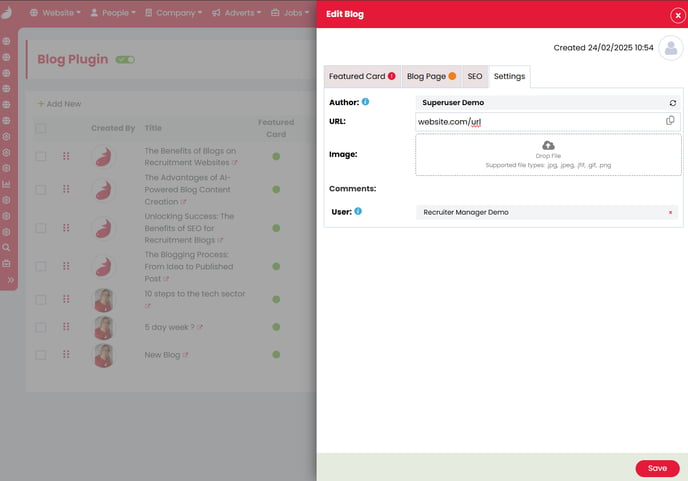
Settings
The settings tab includes the author and comments settings as well as 'List Page' toggle.

List Page - This toggle controls the visibility of each record that will appear on the blog list page.
Author - This field is a type to search field. This means you can search for your system users to assign as the blog author. Alternatively, you can use this as a free text box to enter an external author.
If a system user has a linked team plugin page, the URL and image field below will automatically populate with the linked team member's information.
If the author field is populated with a system user that does not have a linked team plugin record, the URL and Image slot remain empty. This can be changed at any time with just a click.
Comments User - This field allows you to search for a system user that will receive email notifications when a blog post receives a comment.
Comments - A list of all live blog comments will appear on the settings tab. You can click on the user's name to view a 'mailto:' link to email them directly.
The delete icon will remove a comment from your blog post immediately.
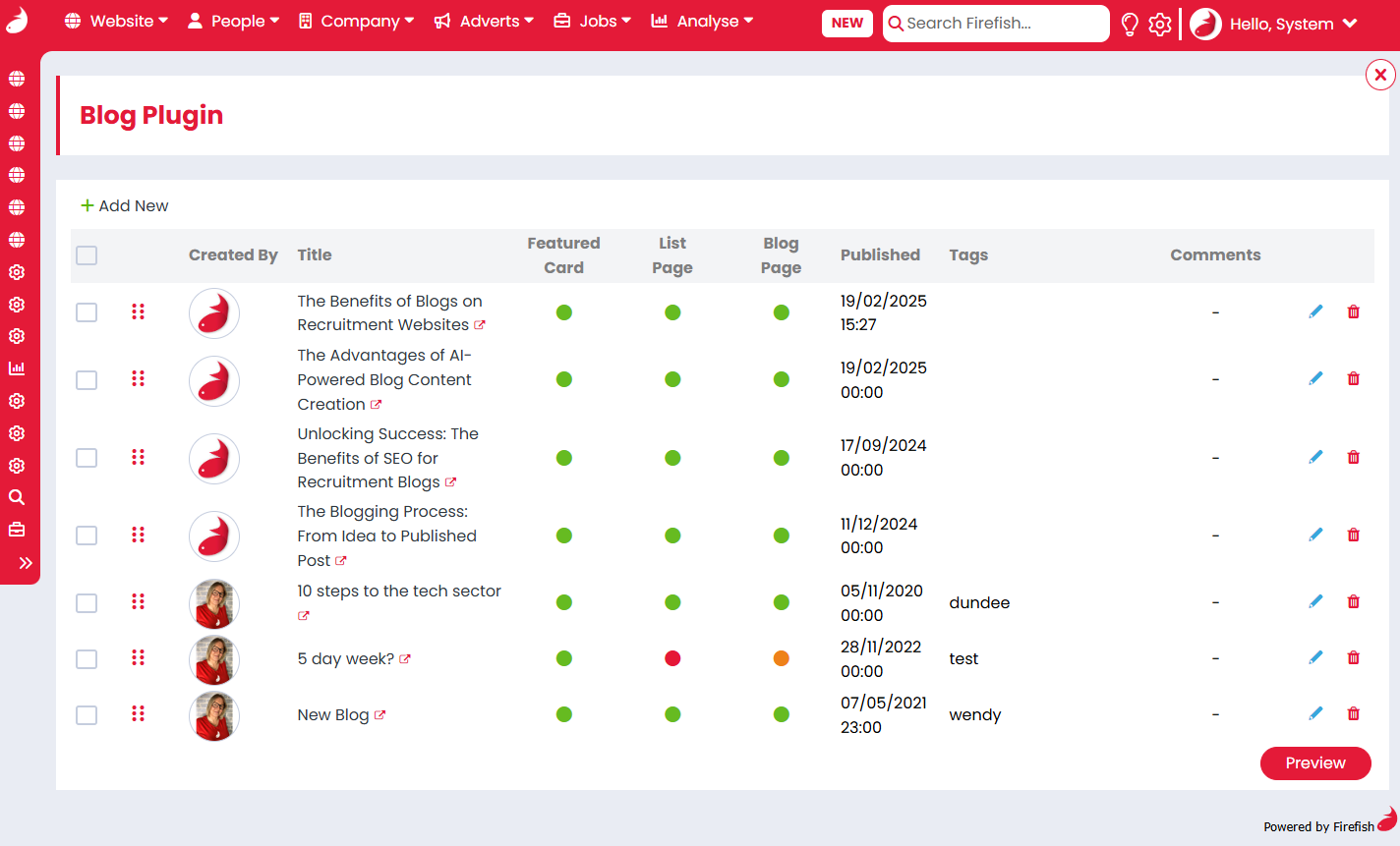
Blog Plugin - Breakdown
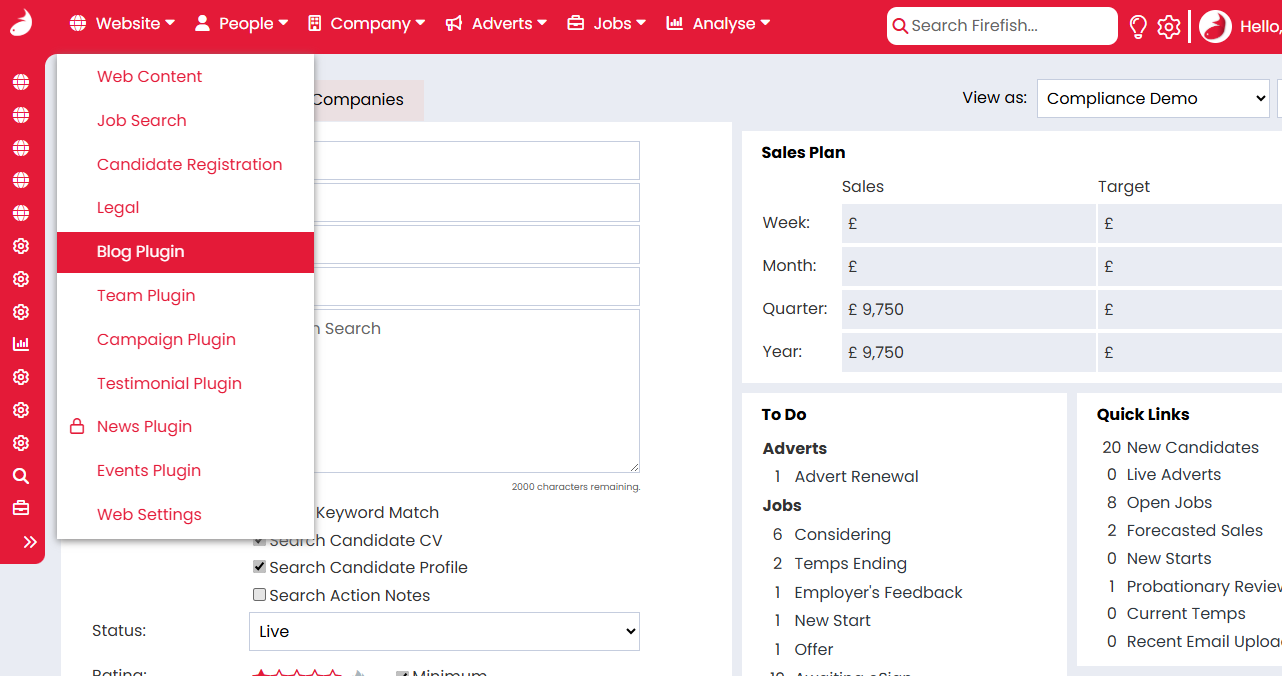
The blog plugin is located within the Website > Blog Plugin area of the CMS.

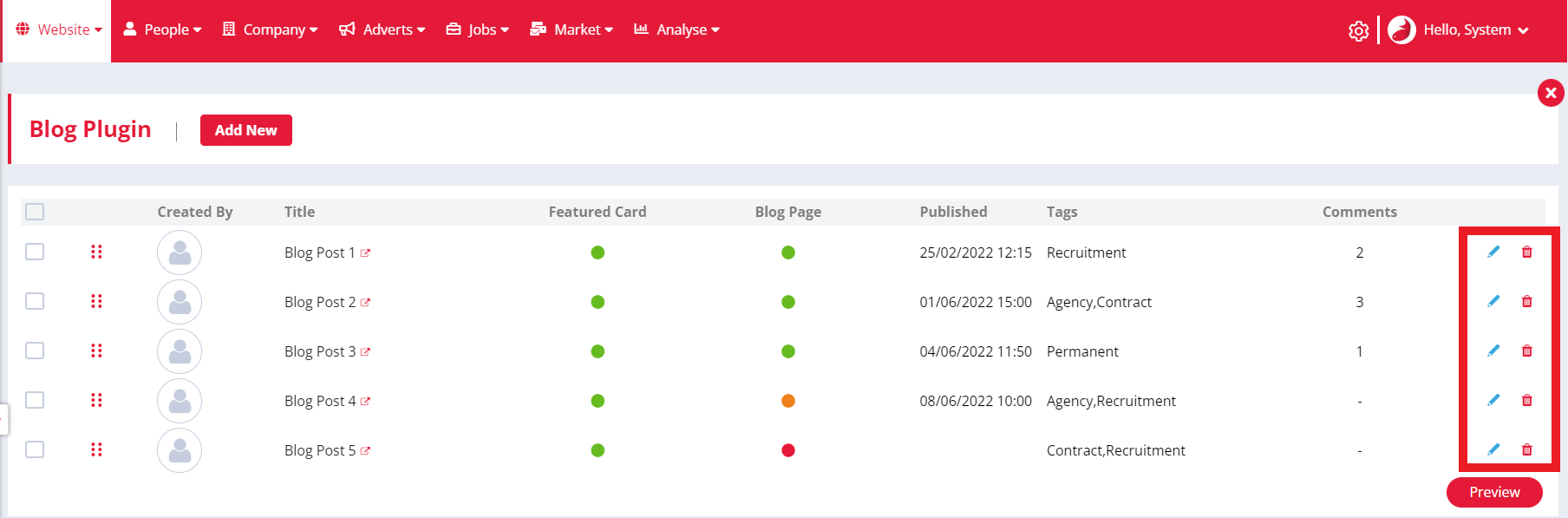
List Page
When navigating to this page, you will be presented with an overview of any current blog posts you already have created.
The list page will consist of the following columns:

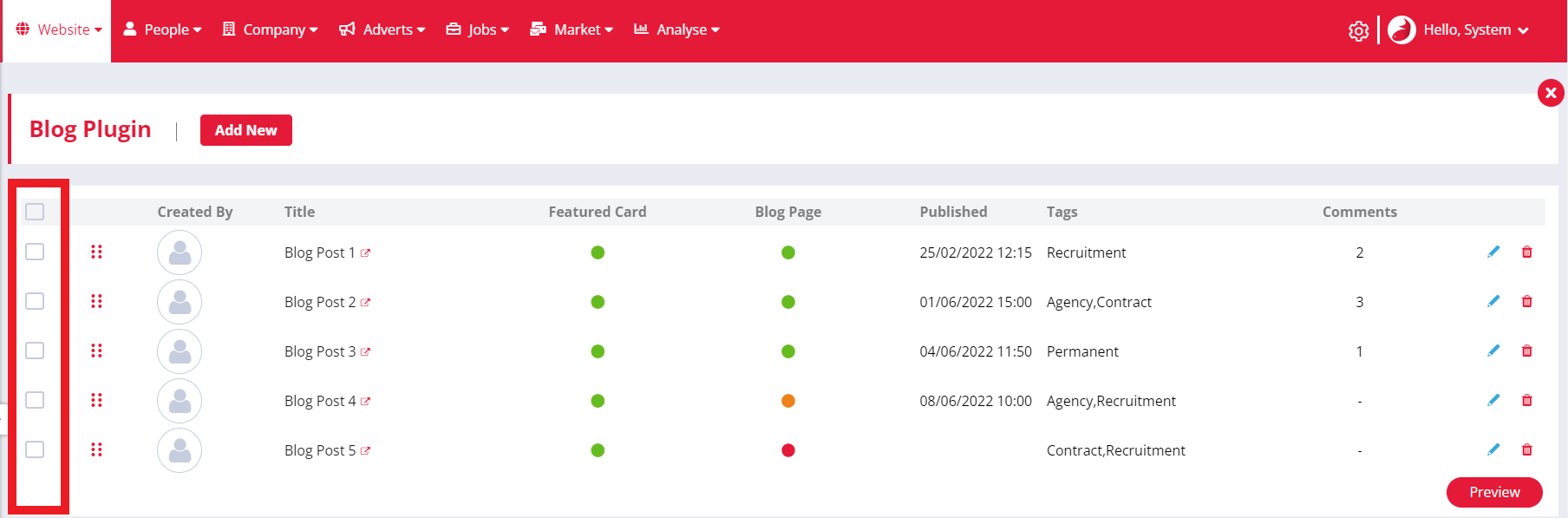
Checkbox
The checkbox column will enable you to select multiple records to delete at once. The delete icon will appear and replace the column headers once a checkbox has been selected. Clicking the delete button will display a confirmation pop up. Clicking OK will confirm you wish to delete this record. Clicking the X in the corner will close this, and not delete your record.

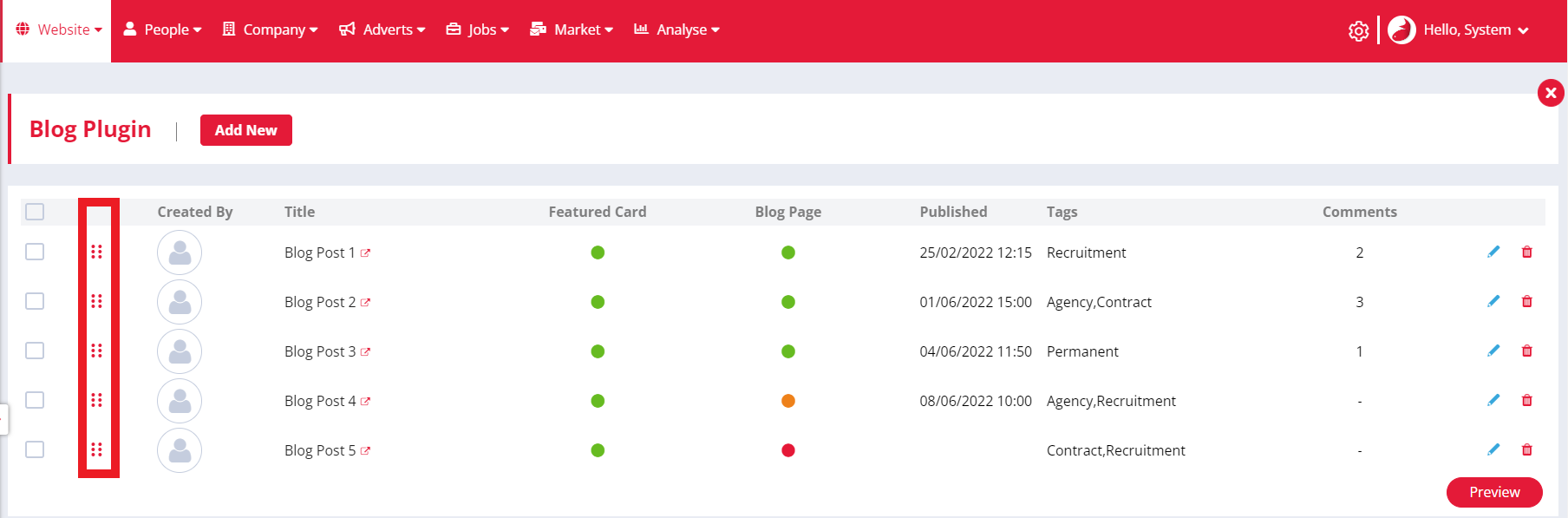
Re-order icon
Next to the checkbox column, you will find the re-order icon. This icon indicated your list of blogs can be re-ordered via drag and drop functionality. Simply click and drag your record to the position you wish for this to appear on your website.

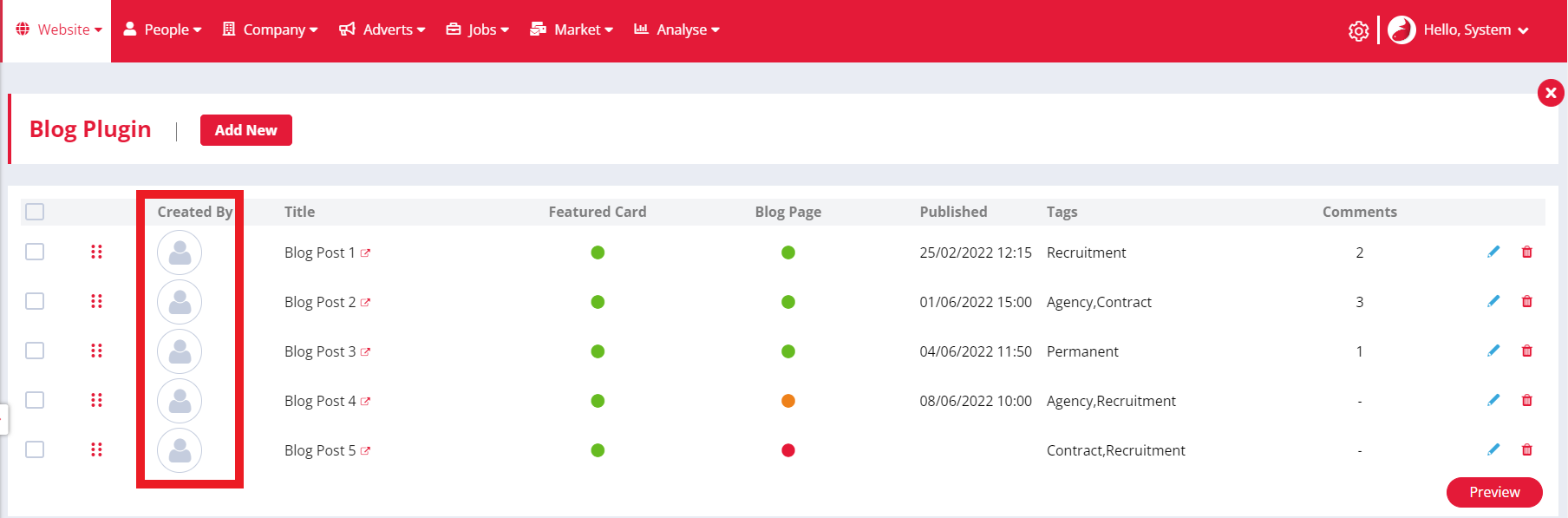
Created by
You will see there is a created by column on the overview page. This will display the image of the system user that has created this blog post. This can be managed via System > My Account.

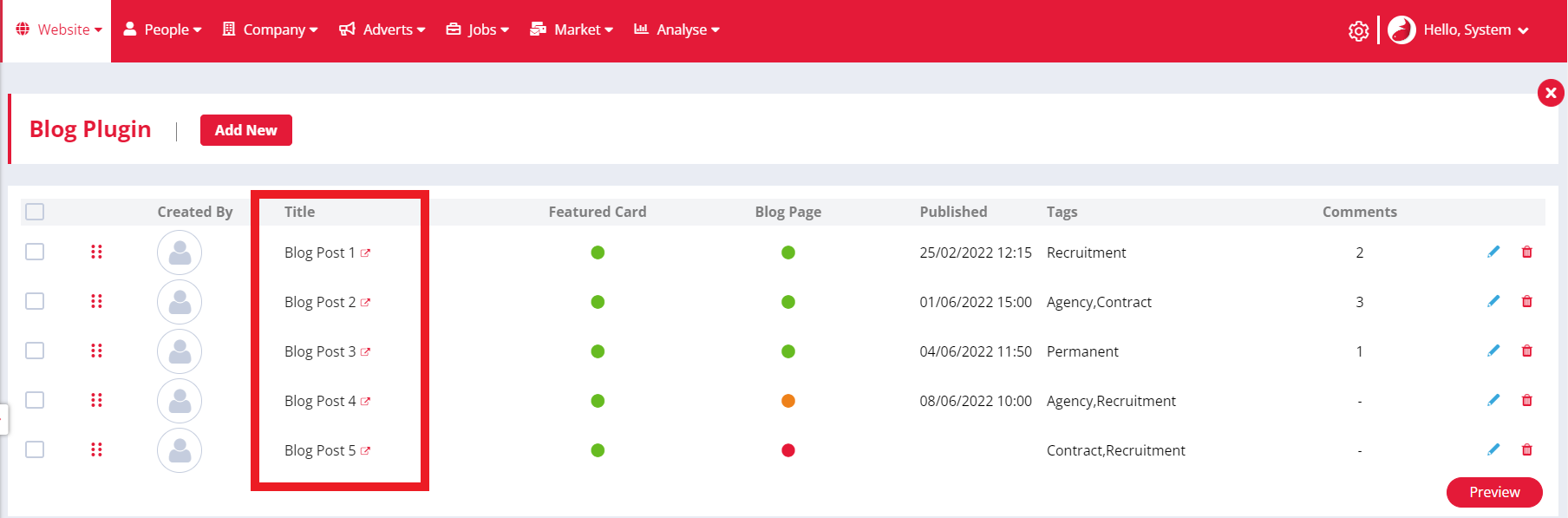
Title
The title column will contain your blog title text. This column is populated by the title field when creating or editing a blog post. The title field is a required field and cannot be left blank when saving.
The view page icon will open up the record you are viewing in a new tab. This will display the list view blog page you have selected.

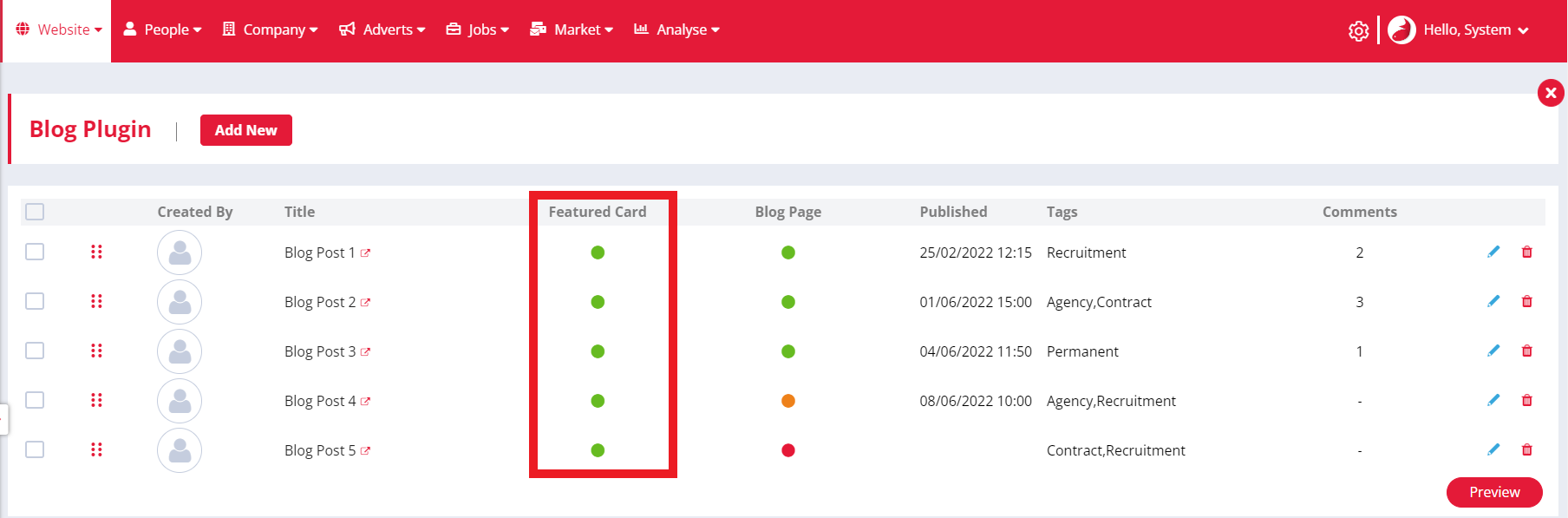
Featured Card Status
The featured card column indicates the visibility of the record from within an additional plugin. There are two different statuses available, these are detailed below:
-
Green – Enabled
-
Red – Disabled

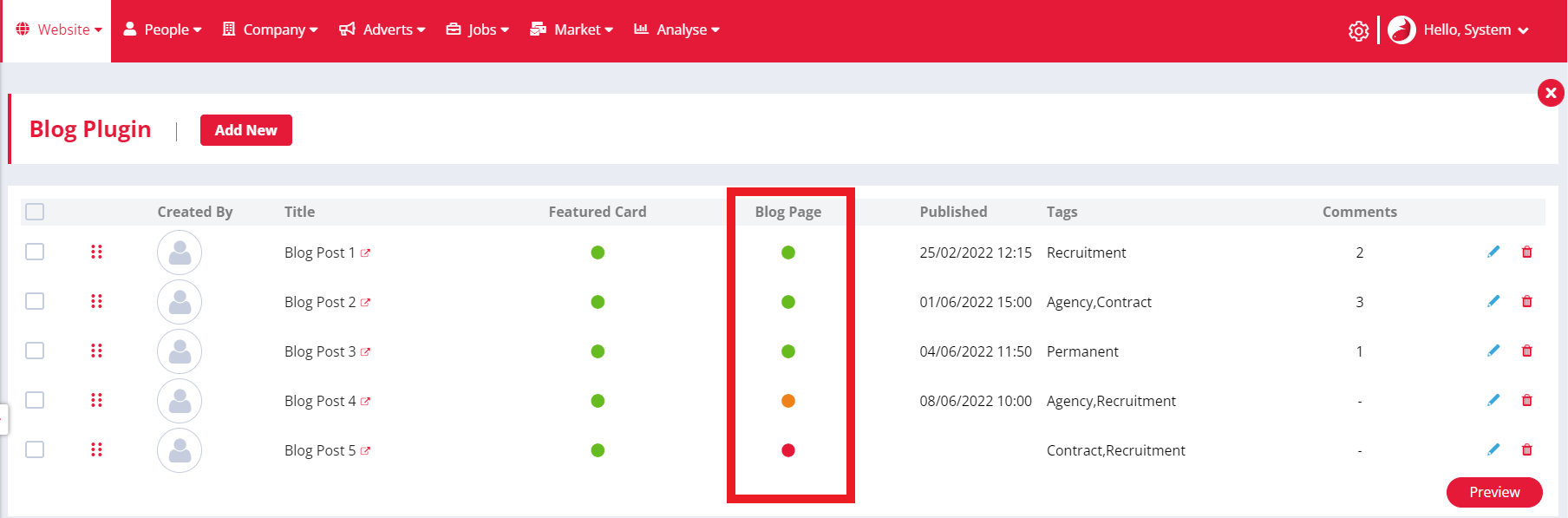
Blog Page Status
The blog page status column indicates the visibility of the record on a plugin page. There are three different statuses available, these are detailed below:
-
Green – Published and live.
-
Red – Draft with no date set to publish.
-
Orange – Unpublished and scheduled to publish on the set date.
* You can set a publish date to be in the future to schedule blog posts to publish automatically.

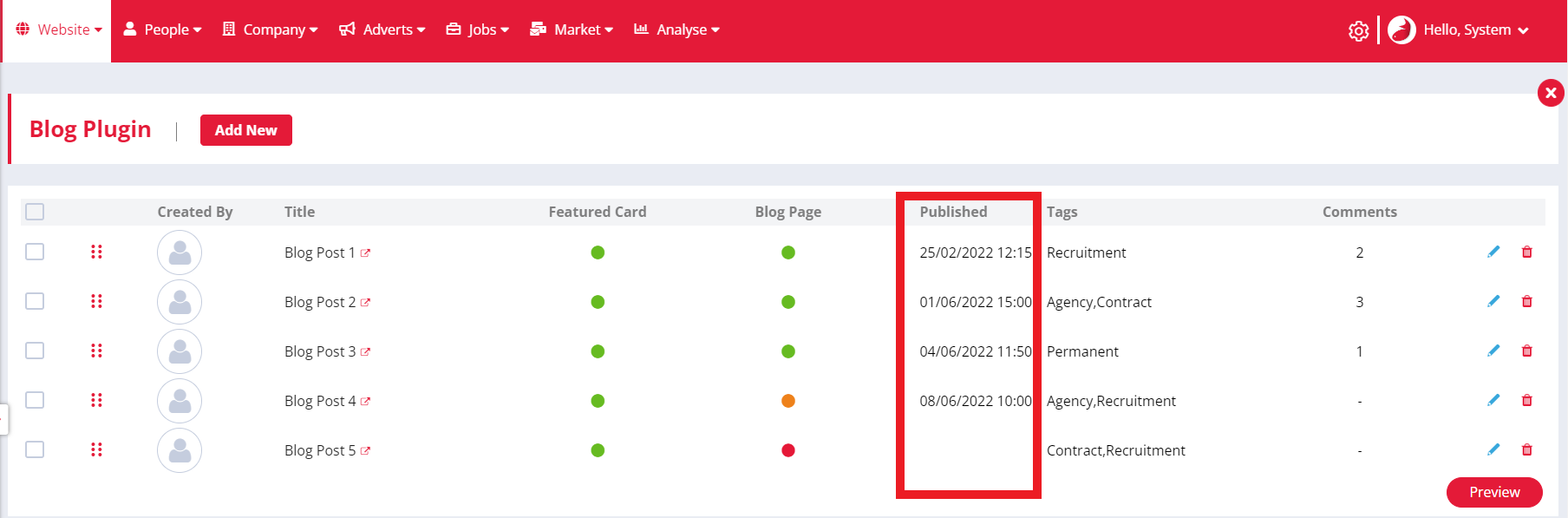
Published
The published column will contain the date and time that your blog was published or is set to publish, to your live site. This column will not include a date and time if the record is saved in draft status.

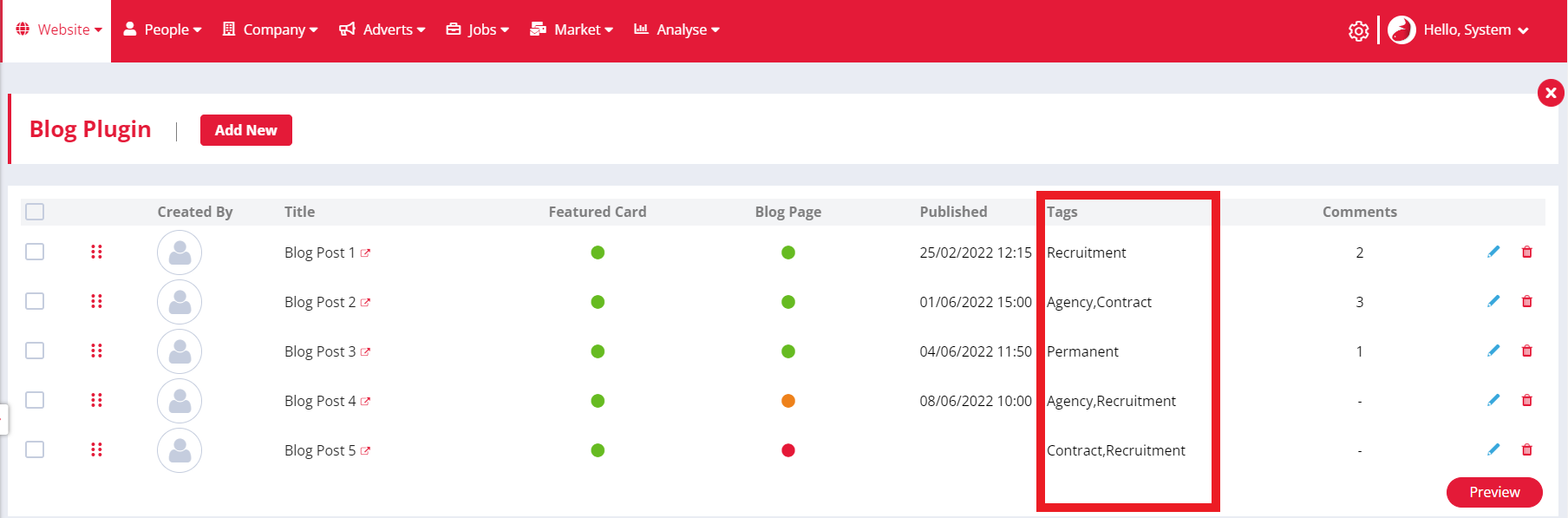
Tags
The title column will contain the text populated in your tags field. This can be added and edited by navigating to the featured card tab in the create/edit view. Tags will allow you to refine your blogs on your website into different groups.

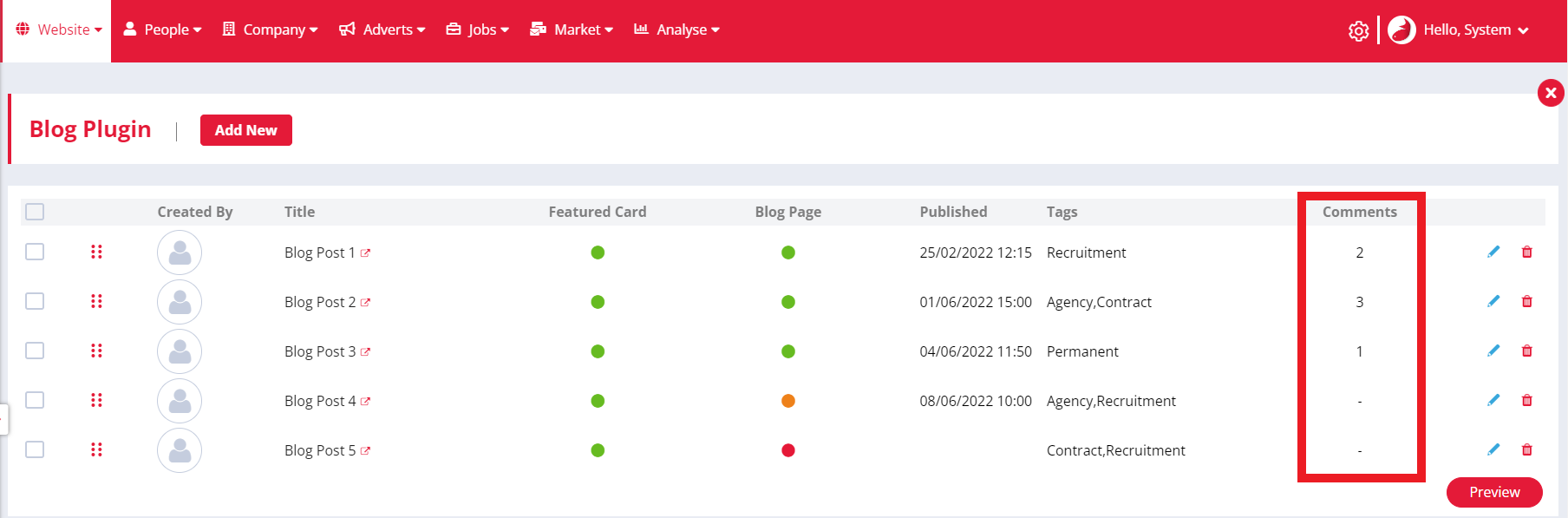
Comments
The comments column will display a total count of comments per blog post. This will display as '-' if no comments have been left.

Action Buttons
The action buttons will consist of two icons to the right of the screen. These buttons are linked to an action, these are detailed below:
Edit - The pencil icon will allow you to click to edit your record. You can also click anyone along the record row to edit.
Delete – The trashcan icon allows you to delete a single record from your blog list. Clicking this will display a pop up to confirm you wish to delete your record.
Chat GPT - Blog Functionality
Chat GPT Suggest functionality has been added to our Blogs plugin. This will allow to to utilise Chat GPT when creating blogs. The content is generated based on the Title of your blog, and is also written in the tone of the Brand Voice for your website.
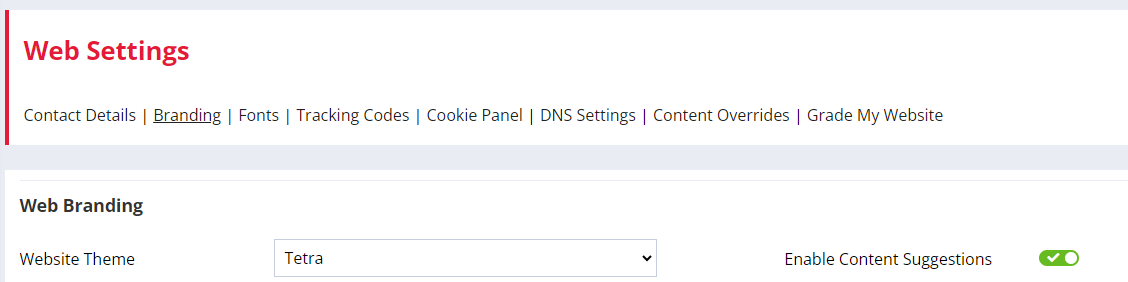
To use this feature, in Website > Web Settings > Branding. ‘Enable Content Suggestions’ must be toggled on.

Once this is enabled, navigate to Website > Blog Plugin and select a blog or create a new one. In the Blog Page tab, select Suggest to generate blog content based on the blog title.
The generated content can be edited, or Suggest can be used again to come up with