- Firefish Software Help Centre
- Websites & Candidate Onboarding Portal
- Optimising Your Web Pages
-
Getting started
-
Business Development
-
Recruitment
-
Candidate Management
-
Reporting
-
Analytics
-
Compliance
-
Websites & Candidate Onboarding Portal
-
Integrations
-
Marketing
-
Configuration
-
Firefish Product Releases
-
User Community
-
Love Firefish... Refer a Friend Here! 🐠
-
Firefish Status
-
FAQs
-
Submit a Ticket
-
Personalised Company Playbooks
Embedding Videos in Your Web Pages
Here's how to embed videos in your web pages.
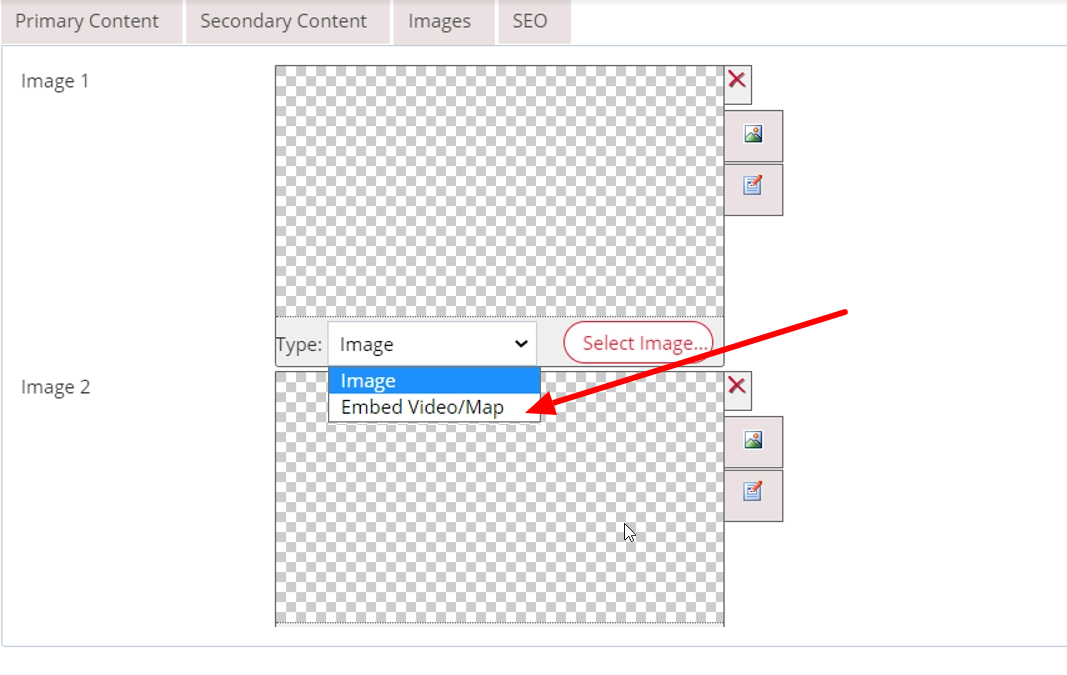
If your web design includes a slot for video, select the Embedded Video/Map option from the Type drop down on the Images tab of a web page.

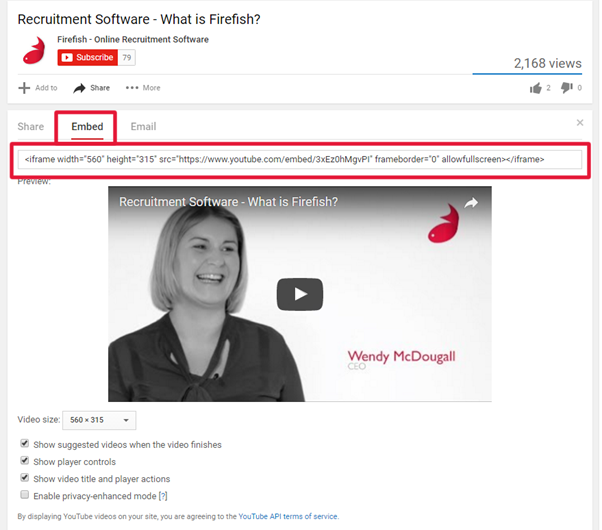
Then, add the embed code for the video which you'll find on the channel the video is hosting on (e.g. YouTube, Vimeo, Wistia or Sprout). You’ll usually find this in the 'share options' section.
Here's an example from YouTube:

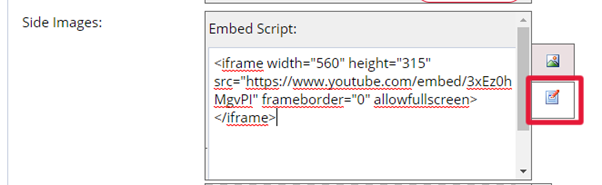
Paste your video embed code into the Embed Script box then click Preview to see your video.
If you want to change or remove your video use the Media Details icon to access the video script.

Embedding a video directly in the content
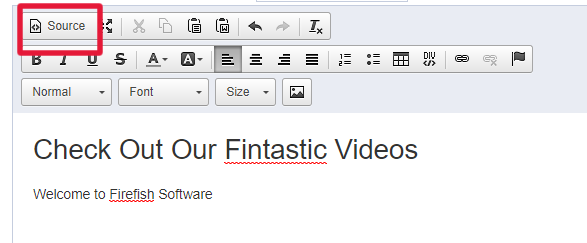
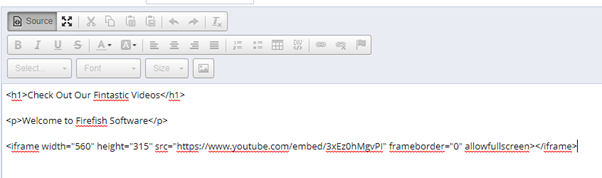
Once you've created or selected the page you want to add a video to, click the Source button.

Paste the video script in the position you would like it to appear; for example, below the existing text.

You can use Preview button to check how it will appear on your live web page and once you are happy click Source to return to content view.
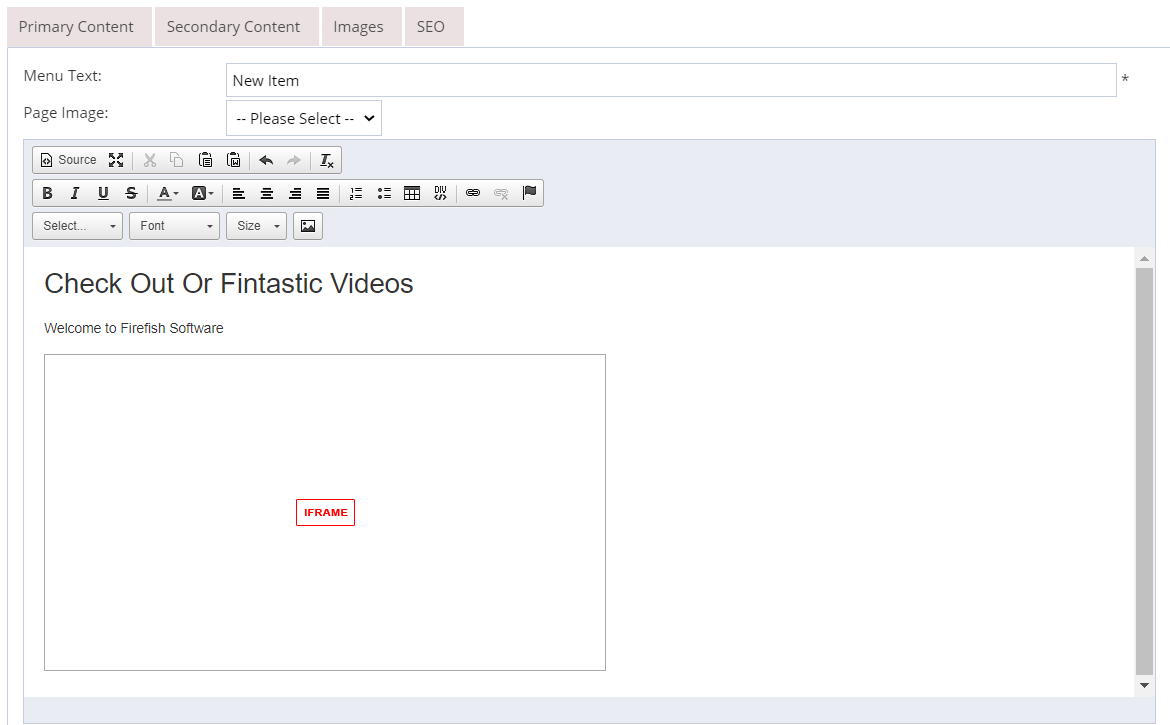
Finally, click Save (don’t worry if you can’t see the video here – as long as you see an iFrame image like the one below, your video will be there).

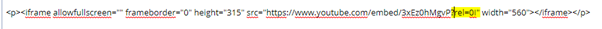
Your video may give you a suggestion of what to watch next; if you don't want to include this, try adding "?rel=0" OR "&rel=0" directly after the video URL.

Your video will now go back to the beginning, ready to be played again rather than offering suggestions for other videos.