Here's how to add images to your web pages.
Image Size
It is highly recommenced that you do not use an image bigger than 2MB on your website. Using a lager image will cause your website load speed to be significantly slower.
How to add images to your website
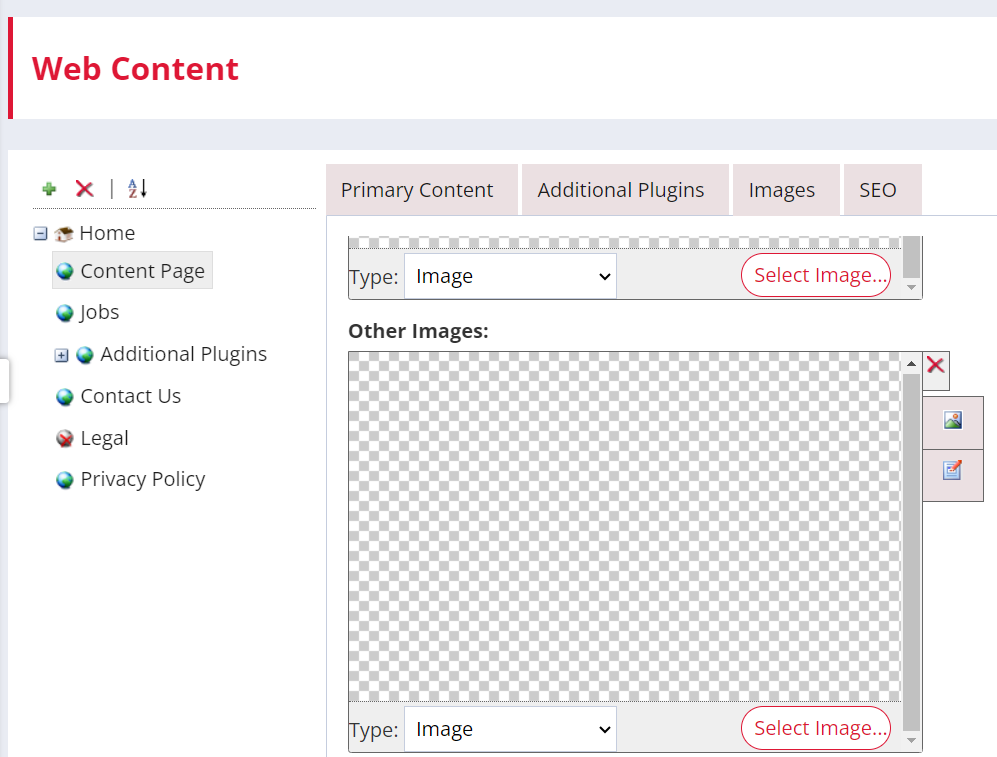
To add images to a content page on your website, select that page you're wanting to add the image to in the Web Content section and click on the Images tab.
Pick the relevant area, then click Select Image.
Info on adding your banner image can be found here.

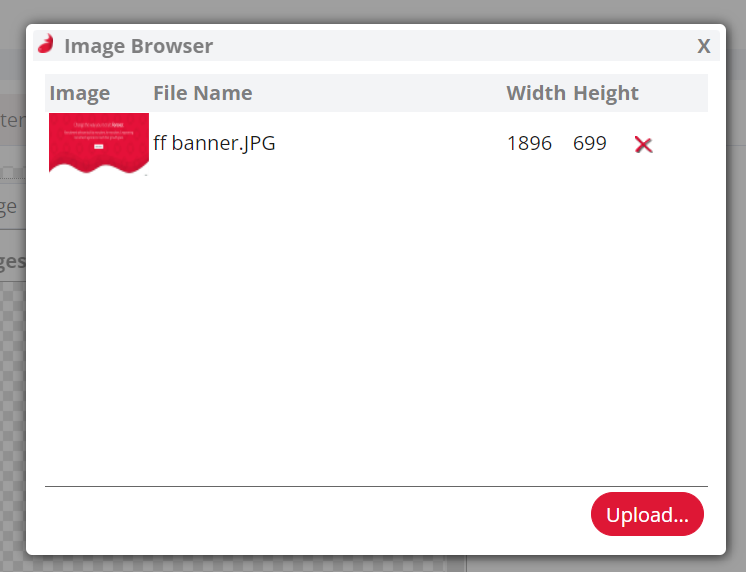
Choose your image from the Image Browser or Upload a new image and then click Attach.

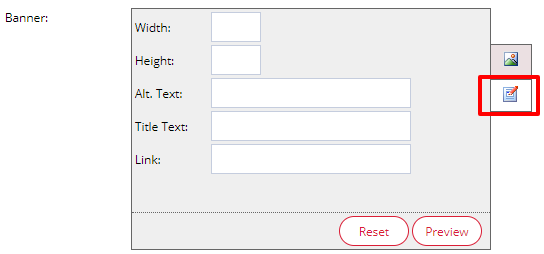
You can edit the width and height of your image using the Media Details icon. However, we recommend resizing the image before you upload it rather than resizing the image in Firefish.
You can also add Alt Text, Title Text and a Link to your image:

Embedding an image
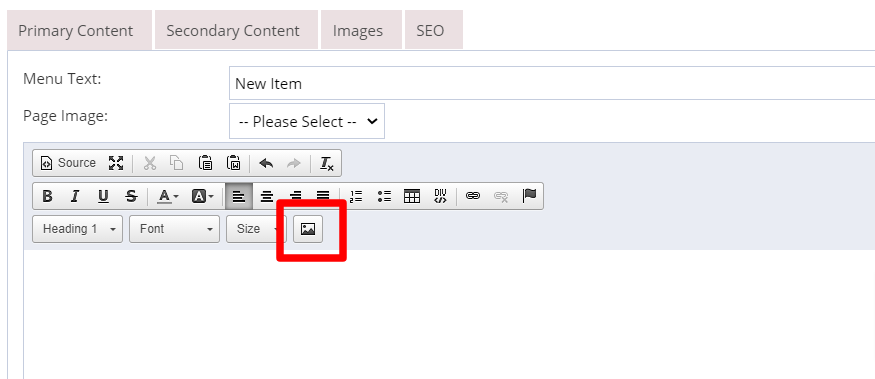
You can also choose to upload an image straight from your computer into the content area of your page and Firefish will host it for you.
To do this, select the picture icon.

Select Browse Server and choose or upload your image.

If you’d like to add a Border around the image, just enter the number of pixels (how thick) you'd like it to be.
You can then enter the Width and Height for the image if you’d like to resize it (again, we recommend resizing the image before you upload it to Firefish).

You can also choose to resize the image on the page itself. To do this, just right click on the image and select Image Properties.

Use the Align dropdown to align your image right or left.

Once you are happy with all of your changes, click OK.