- Firefish Software Help Centre
- Recruitment
- Advertising Jobs
-
Getting started
-
Business Development & Client Managment
-
Recruitment
-
Compliance
-
Analytics
-
Candidate Management
-
Websites
-
Integrations
-
Configuration
-
Firefish Product Releases
-
Reporting
-
User Community
-
Love Firefish... Refer a Friend Here! 🐠
-
Firefish Status
-
FAQs
-
Service Partners
-
Personalised Company Playbooks
Can I Create an Advert From a Job?
Here's how you can create an advert from a job. This will be useful for new users getting started on the system.
Create an Advert from a Job
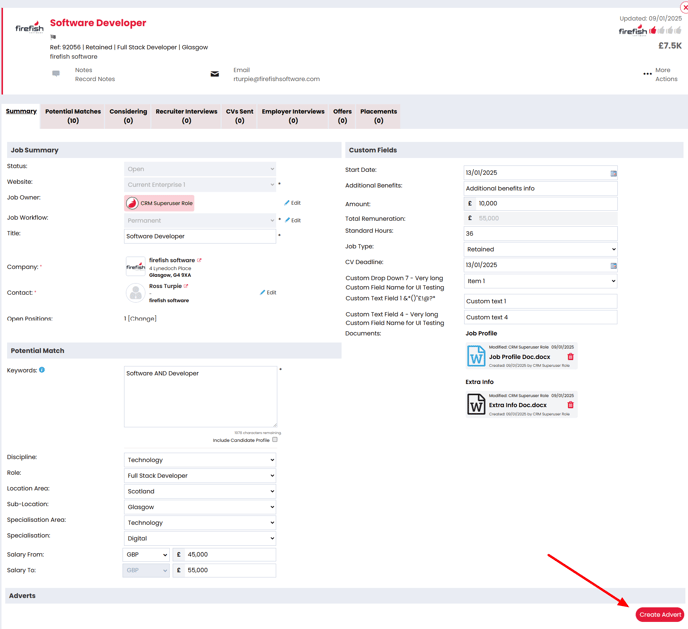
Creating an advert is easy to do if you have created a new job. From the newly created job, select Create Advert.

The relevant details will be copied over from the job to the advert. After you've posted the advert, you'll also see any advert applicants that have been progressed within the job pipeline.